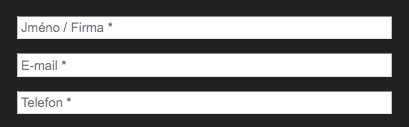
Atribut placeholder jistě znáte. Umožňuje definovat text v políčku formuláře, který automaticky zmizí poté, co se do políčka něco napíše. Funguje jako takové pozadí políčka s nápovědou. Jak jej dostat do Webformu v Drupalu?
Atribut placeholder přišel do formulářů spolu s HTML5. Na něm bude postaven Drupal 8, ale přesto můžete tuto vychytávku použít i v sedmičce. Pro obecné použití se nabízí modul Placeholder s podporou i starších prohlížečů pomocí JavaScriptu, nebo modul Elements s více možnostmi (třeba podporou vzorků patterns), ale vyžadující prohlížeč s podporou HTML5.
Pokud si však nechcete hrát s vytvářením formulářů pomocí vlastního kódu a stačí vám ty naklikané přes modul Webform, koukněte na modul Webform Hints.
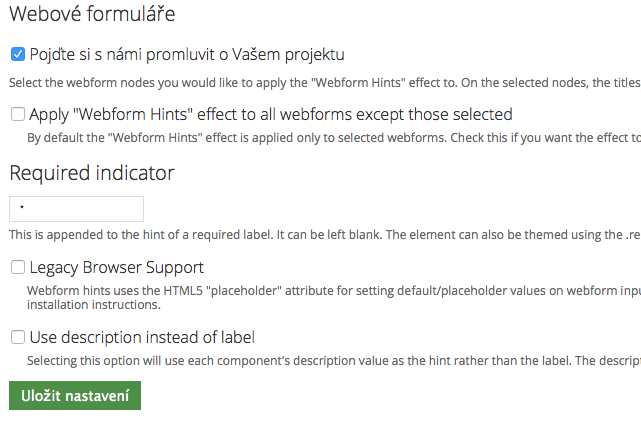
Jeho použití je snadné. Zapnete jej, přejdete do administrační části Konfigurace >> Vytváření obsahu >> Webform Hints settings a aktivujete jeho podporu u vybraných formulářů.
 Modul standardně nastaví placeholder na základě nadpisu políčka, v nastavení jej ale můžete přepnout tak, aby do placeholderů vkládal popisky políček a nadpisy nechal zobrazené.
Modul standardně nastaví placeholder na základě nadpisu políčka, v nastavení jej ale můžete přepnout tak, aby do placeholderů vkládal popisky políček a nadpisy nechal zobrazené.